This time I try to make 3D text with shadow. Complicated but still easy to make it if follow the instruction on this tutorial. Just follow it step by step. Let see the tutorial, you can download pdf version here... or keep on this site and readMore...
1. Create new file with dimension 700x200 pixels and Resolution 72 pixel/inch. Dimension of the file depend on your text length.
2. Choose orange (#F7941C) for foreground color, then activate Horizontal Type tool. Define font: Arial Black and size: 100pt. Type your text, in this chase I'm using my blog name . ^_^.


3. Press CTRL + J to make duplicate of text layer. Arrange the text layer copy and place it below the original text layer. Then click eye icon of text layer to hide it.

4. On layer palette double click on text layer copy to show Blending option dialog box. Choose on Bevel and Emboss and define Style: Inner Bevel, Technique: Chisel Hard, Depth: 90 and Soften: 0.

5. Still on text layer copy, activate Move tool then with ALT key on hold press Arrow UP button on your keyboard just one time. You will get duplicate of text layer copy and named "text layer copy 2".

6. Now repeat step number 5, but this time press Right arrow.
7. Repeat step number 5 and 6, about 5-10 times. And your layer palette should look like image below.

8. Click eye icon of background layer to hide it. Then on menu choose Layer>Merge Visible or use CTRL + Shift + E. All layers visible will merge and you got layer palette like image below.

9. Click on original text layer to show it back. Activate Move tool and arrange the original text, move it to right until you get image like below.

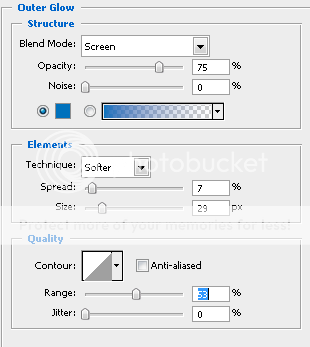
10. Next double click layer text on layer palette to show Blending option dialog box. Choose on Stroke and define Size: 1, Position: outside, Opacity: 100, Fill type: Color and choose #603811 for color.

11. On layer palette, right click on text layer and choose Copy Layer Style then right click on text layer copy and choose Paste Layer Style.

12. Next step, activate background layer then create new layer. Your layer palette should look like image below.

13. Activate Gradient tool and choose Reflected Gradient from Option bar.


14. Define foreground color: #F7941C and background color is white #FFFFFF. Using Gradient Tool, make gradation like image below.

15. Activate Rectangular Marquee tool and make selection like image below. Then press Delete on your keyboard . Press CTRL + D to loose the selection.


16. Next create new layer and place it below the layer 1.

17. With the new layer 2 selected, activate Gradient tool but this time choose Linear gradient on option bar. And make gradation like image below.


18. Activate original text layer, define Foreground Color: #F7941C and Background color: #FFF799. Double click on original text layer and add new layer style, choose Gradient Overlay. From dialog box choose Gradient Type : foreground to background.

19. On layer palette, with CTRL button on hold click original text layer and text layer copy to select it. Then right click and choose Link layers.

20. Press CTRL + E to merge both layer. Then create duplicate of it use CTRL + J. On menu choose Edit>Transform>Flip Vertical. Then activate Move Tool and move text down like image below.

21. Next click icon Add Layer Mask on layer palette. Activate Gradient tool, make sure that Linear Gradient selected on Option Bar. Press D button then make gradation on layer mask like image below.


And my final result like image below.