
Today I learn how to make .gif image use Photoshop. I was try to make it use another program but I think that program too difficult for me. But after I try make this gif image with Photoshop its not hard at all. Just with few easy step and I can make it. Interested? Ok, let me show you the tutorial download here or keep reading More...
Make a new file with any dimension use black as background. Than type your text on it use white or another color you want.
Than double click layer text on layer palette to show layer style option. Choose outer glow and set opacity 100% color: what ever you want I use blue in here, technique: precise, size:18.
Duplicate layer text use CTRL + J, after that double click layer text copy on layer palette to show blending option. Choose outer glow again and set opacity to 50%.
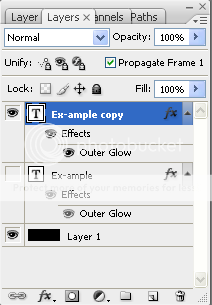
And you should have image and layer palette like below.

Now in menu Window choose Animation to show animation window.
Set the delay to 0.2 sec. after that copy paste the frame after the selection frame.
Click the eye icon of layer text copy on layer palette to hide it. Then copy paste the frame again.

Now we work on frame 3. click again on layer text copy to show it back and hide the text layer . Then copy paste again frame 3. 

Now working on frame 4, hide the effect of layer text copy. After that copy the frame 3 and paste after frame 4. Then copy the frame 2 and paste after the frame 5. Also copy the first frame and paste after frame 5. Now your frame window should be like image below.

Click the play button to test how its run. If you think its run OK save it, in menu File choose Save for Web and Devices or use ALT + Shift + CTRL + S.
And glowing text animation is done. Easy isn't it?
Sunday, July 20, 2008
Glowing Text Animated
Labels: Animated, Photoshop, Text Effect
Posted by HaRd 2 sLeep at 9:46 AM
Subscribe to:
Post Comments (Atom)













1 comments:
Hi Harap akan tidur lena,
Terima kasih kerana leaving a comment in my post animated gif image and for your kind words. Glad the post helped you.
Peter Blog*Star
Blogger FAQ (Frequently Asked Questions)
(Blogger FAQ in progress. More will be added as I have the time)
Post a Comment